Controllers¶
Controllers take device input and do something with it. A variety of predefined controls exist in iMSTK as well as some base classes for users to extend their own.
Virtual Coupling¶
A common iMSTK control is the PbdObjectController, used to couple a tool to a 3d tracking device.
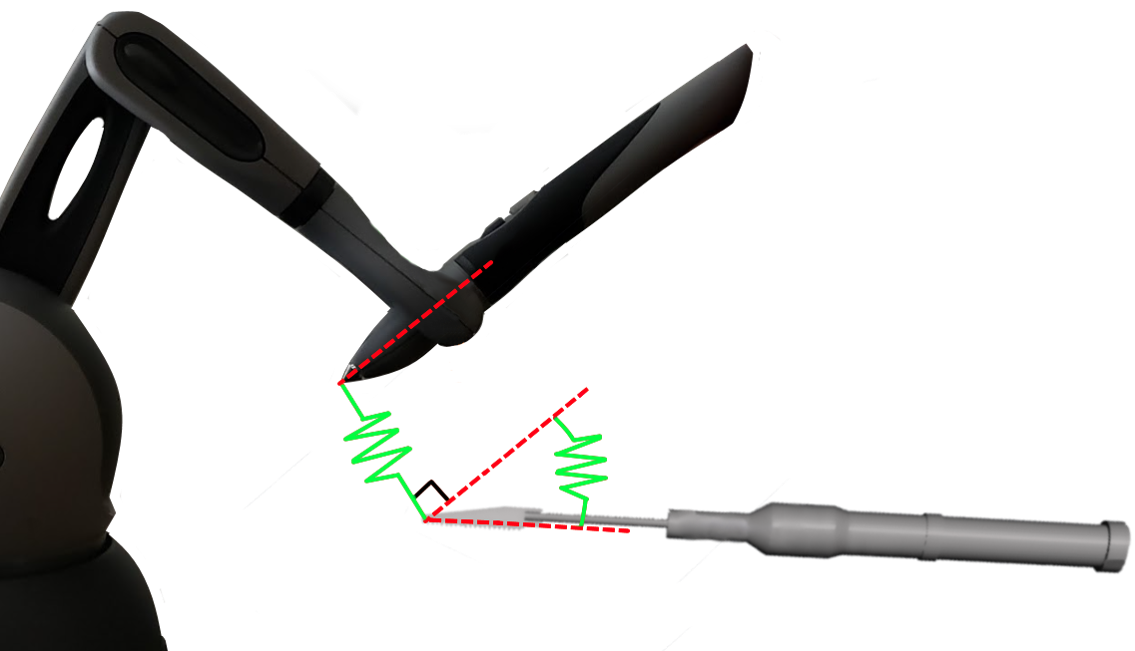
This class applies virtual coupling. Virtual coupling takes a physical and virtual position and couples them with a linear and angular spring.

The spring is kept very tight. But loosening can be used. With a spring when a virtual body contacts a plane extremely large forces are not produced to stop it. Instead a spring is used and the force gradually increases from zero. This creates the ideal haptic experience. The spring used also applies a damper. That damper can be overriden but is automatically determined with critical damping.
In an ideal system (one that isn't discretized) this represents a spring that would only cross zero once.
Ghost Rendering¶
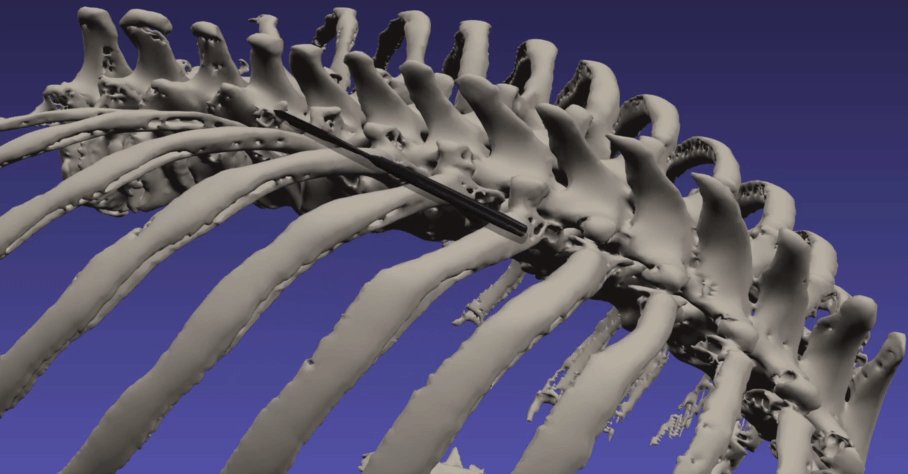
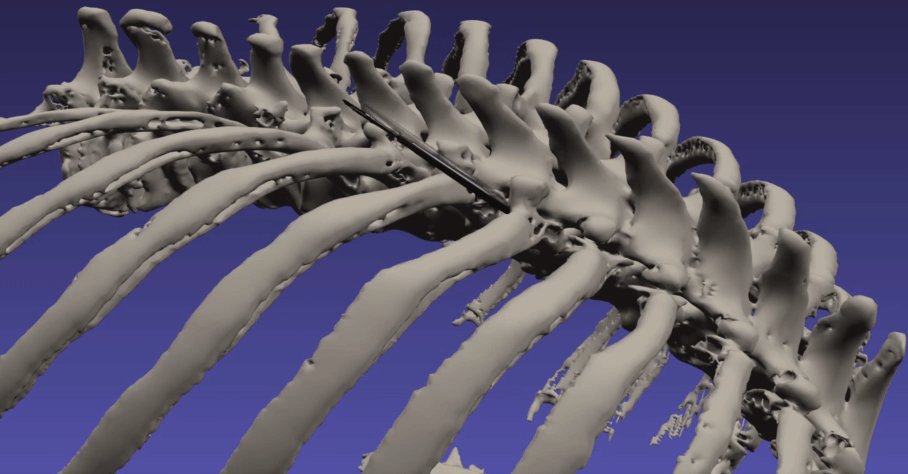
In the below gif one can see the physical tool with a transparent rendering, and the opaque with the virtual tool.

To quickly do this in iMSTK one can add a ObjectControllerGhost to an entity and provide it the controller. Fade in can be set to fade opacity with a growing force.
Force Text Rendering¶
It can often be useful to see the forces experienced by the user. This can be done easily by adding a ControllerForceText component.
Control Abstract Classes¶
Provided in iMSTK are MouseControl, KeyboardControl, & TrackingDeviceControl. These are abstract base classes inteded for users to subclass and implement their own control via overrides.
While subclassing is preferred. C++ lambdas may also be used for fast prototyping. Not recommended at scale: